Also available in fr.
Start here
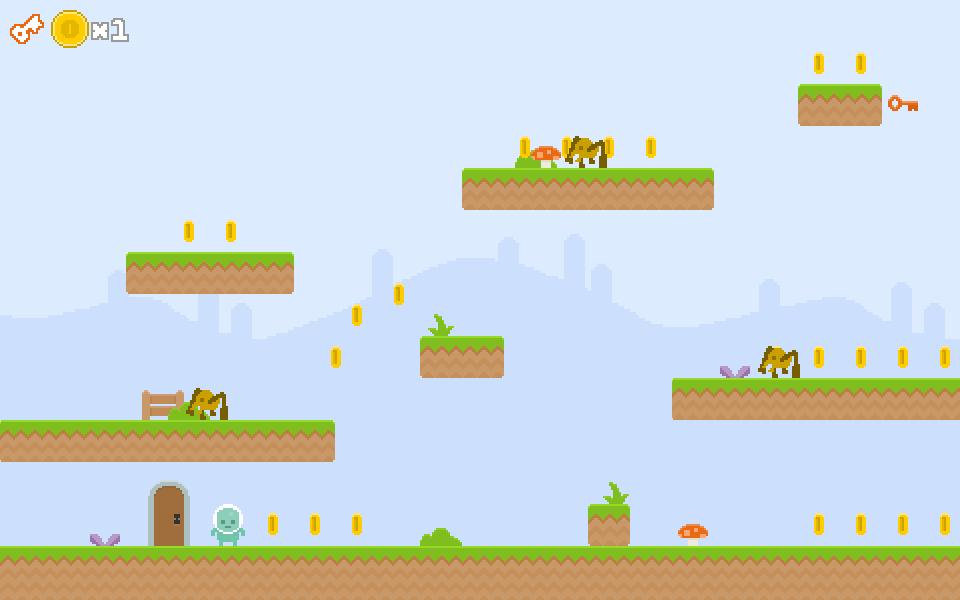
We are going to create a classic one-screen platformer game! It will feature a main character, who can run and jump to platforms. There will also be enemies that this character will have to avoid –or kill! The goal of the game is to fetch the key and open the door that leads to the next level.
You can play the game here.
We will be implementing the following game development concepts:
- Loading assets.
- Handling game states.
- Rendering images on the screen.
- Implementing sprites.
- Reading the player's input via keyboard.
- Using a physics engine to move sprites and handle collisions.
- Writing text with a bitmap font.
- Playing sound effects and background music.
We will focus on game development concepts and the Phaser API in a way that is accessible to as many people as possible. This means that some good practises, like modules, that require of additional tools or a better understanding of JavaScript will not be seen here.
That said, if you are familiar with this tools/concepts and want to use them in this workshop, by all means, do it.
Important!
This guide uses Phaser CE version 2.7.7. This version is what it's included in the project template provided in the next step.
It is possible that later on some changes in Phaser API in future versions might make this guide not 100% compatible with the latest Phaser version. We will try to keep this updated, though.
About the art assets
The graphic and audio assets of the game in this guide have been released in the public domain under a CC0 license. These assets are:
- The images have been created by Kenney, and are part of his Platformer Art: Pixel Redux set (they have been scaled up, and some of them have minor edits).
- The background music track, Happy Adventure, has been created by Rick Hoppmann.
- The sound effects have been randomly generated with the Bfxr synth.