Également disponible en en.
Ennemis
Le seul challenge du jeu en l'état est de sauter correctement. Ni super fun, ni compliqué étant donné qu'il n'est pas possible de sortir de l'univers. Il est temps d'ajout du danger sous forme d'ennemis velus.
Voici l'impressionnate araignée!

Cet ennemi possède un comportement simple : il se déplace horizontalement de gauche à droite sans tomber des plateformes ou traverser les murs.
L'araignée est animée à l'aide la feuille de sprite suivante.

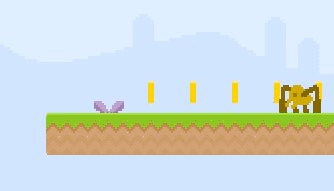
Pour que l'araignée ne tombe pas des plateformes, nous allons utiliser un truc nommé murs invisibles. Ces murs seront des sprites, avec un corps physique, mais masqués. Le héros les ignorera complétement mais pas les araignées qui les toucheront et feront demi-tour.
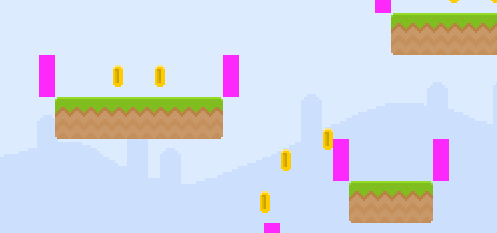
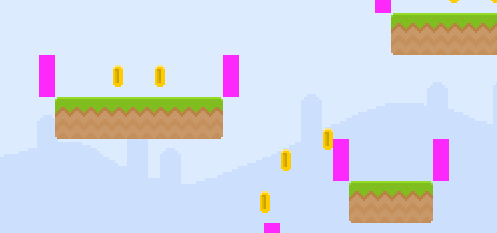
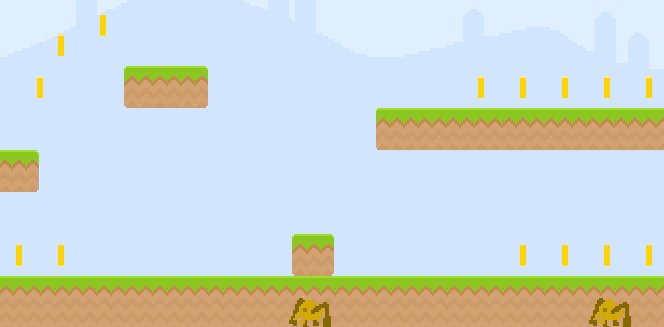
Voici à quoi ressembleraient les murs, s'il étaient affichés. Il y a un au bord de chaque plateforme.

Tâches
Créer le sprite pour l'ennemi
Précharger l'image liée à l'araignée dont chaque sprite fait
42×32.PlayState.preload = function () { // ... this.game.load.spritesheet('spider', 'images/spider.png', 42, 32); };Comme pour le héros, ne devons spécialiser un
Phaser.Spritegérant la vie d'une araignée. Dans le constructeur, nous activons la physique et ajoutons deux animations : une de marche et une autre de mort.function Spider(game, x, y) { Phaser.Sprite.call(this, game, x, y, 'spider'); this.anchor.set(0.5, .5); // animations this.animations.add('crawl', [0, 1, 2], 8, true); this.animations.play('crawl'); // physique this.game.physics.enable(this); this.body.collideWorldBounds = true; this.body.velocity.x = -this.SPEED; } // inherit from Phaser.Sprite Spider.prototype = Object.create(Phaser.Sprite.prototype); Spider.prototype.constructor = Spider; Spider.prototype.SPEED = 100;
Afficher les araignées
Le fichier JSON du niveau contient les informations des araignées
spidersdevant être crées. Il est important de créer un groupe pour elles afin de simplifier la gestion des collisions.PlayState._loadLevel = function (data) { // ... this.coins = this.game.add.group(); this.spiders = this.game.add.group(); // ... this.spawnCharacters({hero: data.hero, spiders: data.spiders}); };Depuis la création des caractères, créons chaque araignée avec un boucle
forEach.PlayState._spawnCharacters = function (data) { // ... data.spiders.forEach(function (spider) { let sprite = new Spider(this.game, spider.x, spider.y); this.spiders.add(sprite); }, this); };On essaie... et paf! C'est la catastrophe.

Les araignées se cassent la gueule car elles subissent la gravitation, sont restreintes par les limites du monde mais ne possède pas de collisions avec les plateformes.
Résoudre les collisions
La première étape est d'ajoute une collision entre araignées et plateformes.
PlayState._handleCollisions = function () { this.game.physics.arcade.collide(this.spiders, this.platforms); // ... };Les araignées tombent des plateformes à présent.
Ajouter les murs invisibles
Ajoutons les murs invisibles pour prévenir d'horribles chutes aux araignées. Il est important de précharger l'image, qui ne sera pas affichée mais servira a définir la taille des murs.
PlayState.preload = function () { // ... this.game.load.image('invisible-wall', 'images/invisible_wall.png'); // ... };Ajouter ces murs à un groupe permettra de gérer les collisions avec les araignées.
PlayState._loadLevel = function (data) { // ... this.spiders = this.game.add.group(); this.enemyWalls = this.game.add.group(); // ... };Pour chaque plateforme, il faut créer deux faux murs à gauche et droite de la plateforme. L'ancre en x vallant parfois
0, parfois1va permettre d'aligne à gauche ou droite le mur par rapport au bord de la plateform.PlayState.spawnPlatform = function (platform) { // ... this.spawnEnemyWall(platform.x, platform.y, 'left'); this.spawnEnemyWall(platform.x + sprite.width, platform.y, 'right'); };PlayState._spawnEnemyWall = function (x, y, side) { let sprite = this.enemyWalls.create(x, y, 'invisible-wall'); // ancrage en y et décalage en x. sprite.anchor.set(side === 'left' ? 1 : 0, 1); // physique this.game.physics.enable(sprite); sprite.body.immovable = true; sprite.body.allowGravity = false; };Ajoutons les collisions entre les faux-murs et les araignées afin qu'elles ne puissent les traverser.
PlayState.handleCollisions = function () { this.game.physics.arcade.collide(this.spiders, this.platforms); this.game.physics.arcade.collide(this.spiders, this.enemyWalls); // ... };À présent, les araignées se bloquent contre les plateformes.

Il semble qu'on peut masquer les faux-murs en mettant la propriété
visibleà fauxfalse.PlayState._loadLevel = function (data) { // ... this.enemyWalls = this.game.add.group(); this.enemyWalls.visible = false; // ... };
Débloquer les araignées
Nous avons vu qu'il existe un valeur nommée
touchingpermettant de savoir si le corps physique touche un autre élément. Ce que nous allons utiliser pour changer de sens l'araignée bloquée.Cependant, nous devons également effectué un autre test avec bloqué
blockedpour savoir si l'araignée est face aux limites du monde.Ajoutons une méthode mise-à-jour
updateà l'araignée. Cette méthode est appelée automatiquement par Phaser chaque frame. Il est important de placer ceci après avoir copié leprototypedu parent.Spider.prototype.update = function () { // check against walls and reverse direction if necessary if (this.body.touching.right || this.body.blocked.right) { this.body.velocity.x = -this.SPEED; this.scale.x *= -1 } else if (this.body.touching.left || this.body.blocked.left) { this.body.velocity.x = this.SPEED; this.scale.x *= -1 } };
Et voilà, les araignées se déplacent et se retournent au changement de sens.

Vérifications
- Trois araignées toutes mignonnes se déplacent sur les plateforme sans en choïr ni passer à travers.
- Les araignées font demi-tour si elle rencontre un obstacle ou le bord d'une plateforme.
- Le héros n'influe aucunement sur la vie des araignées.
Téléchargement
Êtes-vous bloqué? Jetez un œil au code source de cette étape.