Also available in en.
La boucle principale
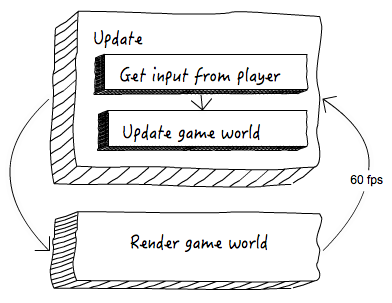
Le cœur de tout jeu est composé d'une boucle. Au sein de cette boucle sont traités les évènements externes (souris ou clavier), la modification de l'état du jeu (update) puis le dessin (render).

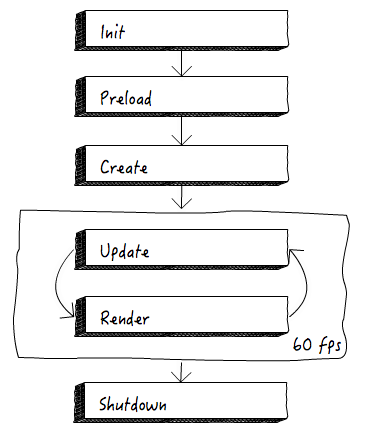
Au sein de Phaser, la boucle principale est générée automatiquement via les états du jeu. Un état correspond àà un « écran » dans notre jeu. Par exemple, l'écran de chargement, le menu principal, un niveau, etc. Chaque état est divisé en différentes étapes. Les importantes étant les suivantes.

Les phases update (mise à jour) et render (affichage) sont appelées automatiquement à chaque frame, ainsi il ne nous est pas nécessaire de gérer le temps.
Un état dans Phaser est un Object JavaScript possédant des méthodes spécifiques. Nous allons voir comment précharger et afficher une image de fond.
Tâches
Créer un état
Comme prédédamment, modifier
js/index.jspour y ajouter un état nomméplay.const PlayState = {}; window.onload = function () { let game = new Phaser.Game(960, 600, Phaser.AUTO, 'game'); game.state.add('play', PlayState); game.state.start('play'); };
Charger et afficher une image
Afin de charger une image, nous allons utiliser la phase
preloadde notre état. Dans cette phase, toutes les assets (images, sons, etc.) vont être chargés.Pour utiliser cette phase, il faut créer une méthode du même nom.
const PlayState = {}; PlayState.preload = function () { this.game.load.image('background', 'images/background.png'); };Points importants :
- Notre état possède une référence au jeu en cours via la propriété
game. - Au chargement d'un asset, il est possible de lui donner un nom qui est réutilisé par la suite.
- Notre état possède une référence au jeu en cours via la propriété
Pour afficher une image, nous devons créer une instance de
Phaser.Image. La méthodegame.adds'occupe de créer ajouter l'image à notre univers. Ainsi, l'élément est dessiné automatiquement.Ajouter la phase
createà l'état du jeu.PlayState.create = function () { this.game.add.image(0, 0, 'background'); };0, 0correspondent aux coordonnées X et Y. En informatique, contrairement aux mathématiques, l'origine se trouve en haut à gauche, l'axe X va à droite et l'axe Y vers le bas.
Votre page doit afficher un superbe fond d'écran bleuté.

Vérifications
- Un fond d'écran bleuté remplace le fond noir.
Être capable d'afficher des images est la première étape vers la construction d'un jeu vidéo. Préparez-vous pour les étapes suivantes!
Download
Are you stuck? Take a look at the source code for this step.