Également disponible en en.
Le caractère principal
Le héro ou héroïne ne notre jeu sera un autre sprite. Cependant ce sprite est plus complexe que les plateformes. Il y a plus de logiques associées au joueur comme le déplacement, le saut, etc.
Il semblerait judicieux d'ajouter des méthodes comme sauter (jump) ou se déplacer (move). On fait ceci est dérivant (appelé héritage) Phaser.Sprite.
En JavaScript, le patron de conception suivant utilisé. Imaginons que nous devions créer une classe voiture (Car) spécialisant une classe véhicule (Vehicle).
function Car() {
// call parent constructor
Vehicle.call(this);
}
// clone Vehicle's prototype into Car
Car.prototype = Object.create(Vehicle.prototype);
// restore the constructor at Car
Car.prototype.constructor = Car;
Nous allons nous en servir pour spécialiser Phaser.Sprite.
Tâches
Charger l'image du héro
Dans l'étape
preload, ajouter le chargement de l'imagehero_stopped.png.PlayState.preload = function () { // ... this.game.load.image('hero', 'images/hero_stopped.png'); };Spécialiser
Phaser.SpriteAjoutez la définition du héro dans
main.js. On suit le patron d'héritage utilisé en JavaScript.function Hero(game, x, y) { // Appel le constructeur de Phaser.Sprite Phaser.Sprite.call(this, game, x, y, 'hero'); } // inherit from Phaser.Sprite Hero.prototype = Object.create(Phaser.Sprite.prototype); Hero.prototype.constructor = Hero;
Afficher le héro à la création
Comme pour les plateformes, la position du héro est donnée dans le fichier JSON. Nous créons une nouvelle méthode permettant d'afficher les caractères.
PlayState.loadLevel = function (data) { //... this.spawnCharacters({hero: data.hero}); };PlayState.spawnCharacters = function (data) { this.hero = new Hero(this.game, data.hero.x, data.hero.y); this.game.add.existing(this.hero); };Après rafraichissement de la page, le personnage apparaît... cependant il semble mal positionné.

Phaser gère le positionnement d'un sprite à l'aide d'un ancre (
anchor). C'est un vecteur x, y allant de 0 à 1 (gauche - droite, haut - bas). Afin de center le héro, il faut le placer à la position(0.5, 0.5)c). Modifier le constructeur du héro de la manière suivante.function Hero(game, x, y) { // ... this.anchor.set(0.5, 0.5); }
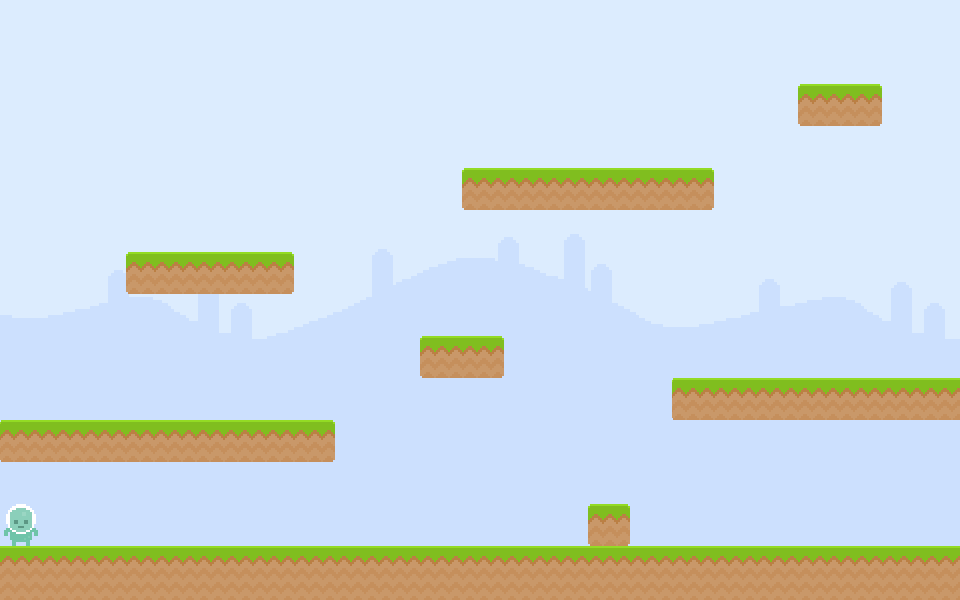
Et voilà, le héro à désormais les pieds sur terre.

Vérifications
- Il y a un personnage sur le sol positionné en bas à gauche du niveau.
Téléchargement
Êtes-vous bloqué? Jetez un œil au code source de cette étape.